-
728x90반응형
HTML 실습 환경 준비
GitHub 에서 만든 Atom 다운로드
Sunsetting Atom
We are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022.
github.blog
Tag

위의 그림에서 strong라는 것을 HTML에서는 문법적으로 태그라고 한다.
앞에 있는 태그를 열리는 태그 뒤에 있는 태그를 닫히는 태그라고 구분해서 부르기도 한다.
닫히는 태그는 태그명 앞에 / 를 붙인다.
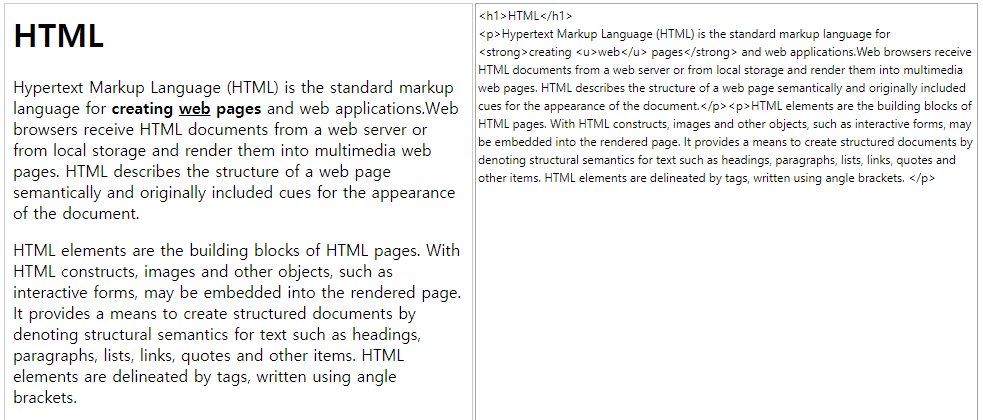
강조 표시 & 밑줄
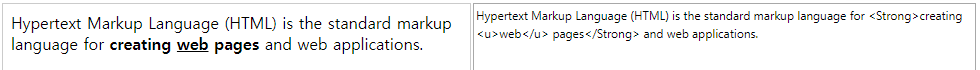
글씨를 진하게 표시하고 싶은 구간을
<strong>과</strong>으로 감싸주면 된다.밑줄은 underline 글자중 첫 글자를 따와서
<u>와</u>로 감싸면 된다.
💡 Note. 한글이 깨지면 <meta charset="utf-8"> 추가
제목 태그
📌 W3스쿨즈는 온라인으로 웹 기술을 배우는 교육용 웹 사이트이다. 본글은 W3스쿨즈의 예제들을 공부하면서 쓴 글이다.
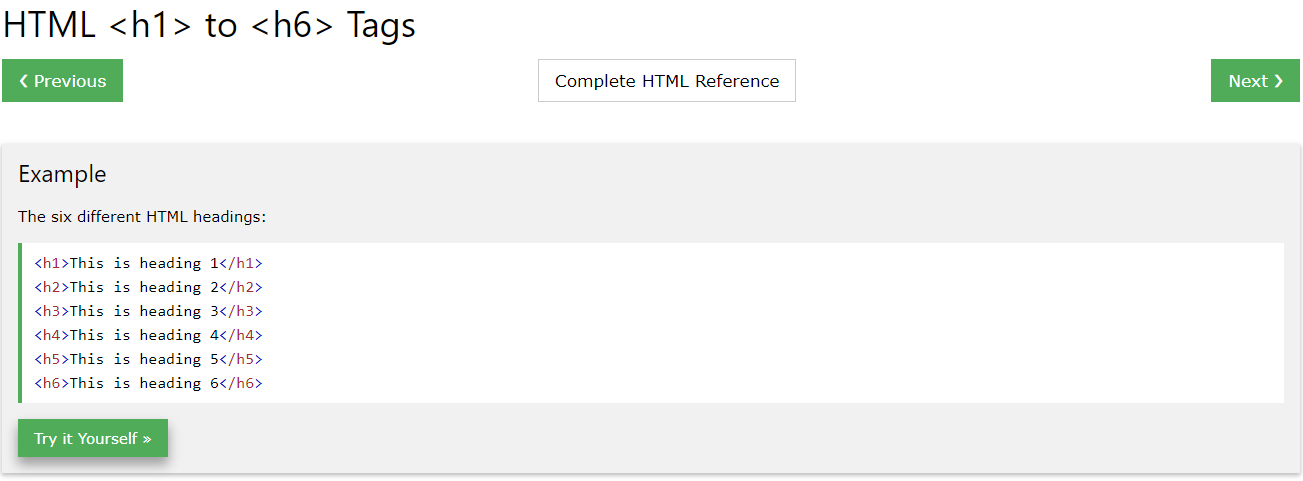
HTML h1 to h6 tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

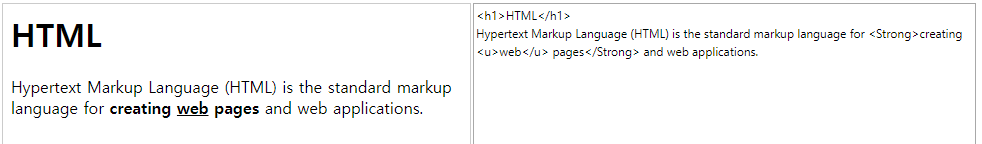
제목은
<h1>에서<h6>까지 지원되고 각 숫자 레벨에 따라 폰트 크기가 달라진다.
사용 빈도에 따른 태그 통계
📌 통계 Site
HTML Study - AWR SEO Guide
This study looks at 11 mm index pages gathered from Top 20 Google results to uncover how people write HTML markup as new web tech emerge.
www.advancedwebranking.com
줄바꿈 & 단락
HTML 에서 새로운 줄을 표현할 때는
<br>태그를 쓰면 된다.<br>태그는 닫히는 태그가 필요하지 않으며 닫지않는 태그들은img,input,be,hr,meta등이 있다.<p>태그는<br>태그와 다르게 하나의 단락을 그룹핑할 수 있도록 열고, 닫는 태그가 존재한다.
단락을 표현할 때는 줄바꿈 태그 보다는
<p>태그가 더 좋은 선택이다.이미지
<img src = "https://s3-ap-norheast-2.amazonaws.com/opentutorialls-user-file/module/3135/7648.png">
img태그에 이미지의 주소 값을src라는 속성을 통해서 이미지를 불러올 수 있다.📌 실습에 필요한 좋은 사진 많은곳
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
온라인상의 이미지가 아닌 자신의 컴퓨터내에 저장된 이미지는 저장 경로와 파일명을 src 속성 값으로 넣으면 된다.
<img src = "coding.jpg">
이미지의 크기를 조절하고 싶으면 width 속성을 통해 숫자나 %를 사용하여 원하는 크기로 조정할 수 있다.
<img src = "https://s3-ap-northeast-2.amazonaws.com/opentutorials-user-file/module/3135/7648.png" width = "100%">
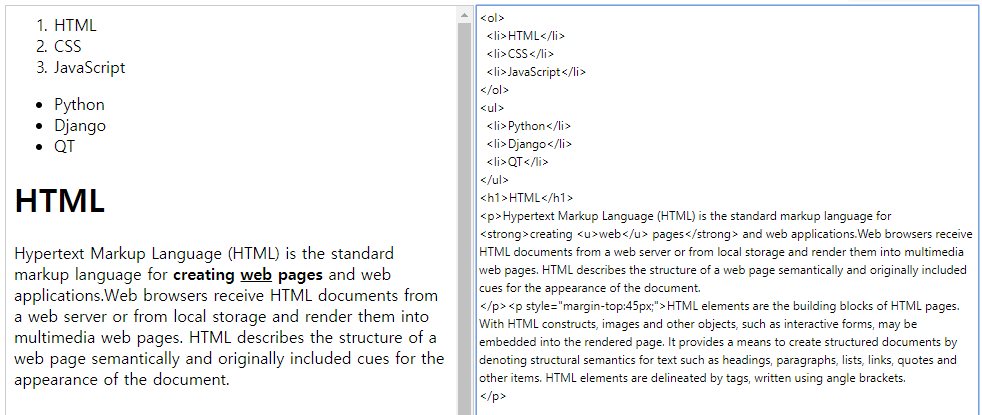
목차
list의 약자인
<li>태그를 사용하여 목차를 구성할 수 있다.목록과 다른 목록을 구분할 수 있는 경계가 필요할 경우 unordered list의 약자인
<ul>태그를 사용한다.ordered list의 약자인
<ol>태그는 순번을 매겨 목차를 만들어 주는 태그이다.
문서 제목
제목을 지정하기 위해서는
<title>태그를 사용한다.특히
<title>태그는 검색엔진이 웹페이지를 분석할 때 가장 중요하게 생각하는 태그이다.head & body & html
위의 title 태그는 본문을 설명하는 정보이고 HTML은 본문과 본문을 설명하는 정보를 각기 다른 태그로 분리해서 정리 한다. 본문은
<body>태그로 본문을 설명하는 태그는<head>태그를 사용한다.또 이 웹페이지가 HTML로 만들어 졌다는 것을 표현하기 위해서 문서의 시작에 아래와 같은 코드를 추가한다.
<!doctype html>
지금 까지의 HTML 코드는 아래와 같다.
<!doctype html> <html> <head> <title>WEB1 - html</title> <meta charset="utf-8"> </head> <body> <ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> <h1>HTML</h1> <p>Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. <img src="coding.jpg" width="100%"> </p> <p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets. </p> </body> </html>링크
아래코드는 Hypertext Markup Language (HTML) 텍스트에 HTML 공식 사용설명서 페이지를 링크하는 코드이다.
<a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 specification">Hypertext Markup Language (HTML)</a>
a는 achor의 약자이고, href는 HyperText Reference의 약자이다.
위 예제에서 target="_blank"는 링크를 클릭했을 때 새창에서 페이지가 열리게하는 속성이다.
title은 이 링크가 어떤 내용을 담고 있는지를 툴팁으로 보여주는 기능이다.
최초의 웹
스위스의 팀 버너스리가 만든 최초의 웹브라우저는 (World Wide Web) 이며, 최초의 웹서버 도메인은 아래와 같다.
최초의 웹서버 도메인 네임
http://info.cern.ch
info.cern.ch
GitHub Pages
동영상 삽입
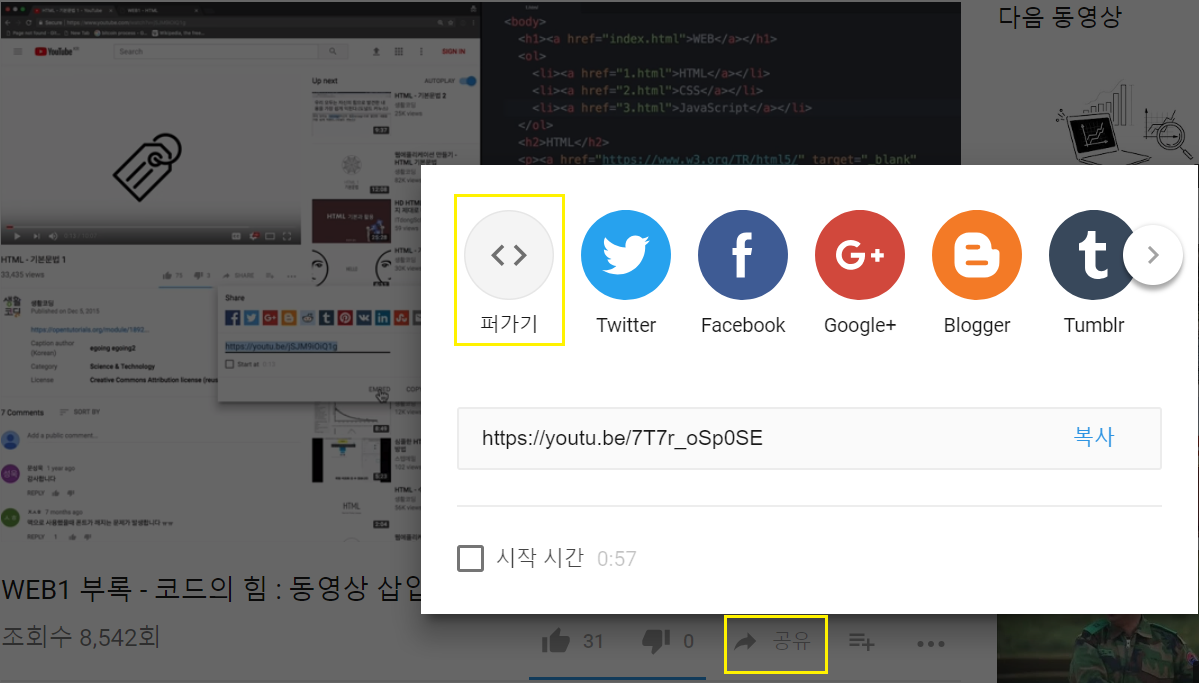
iframe태그를 사용하여 동영상을 표시할 수 있다.Youtube를 예로 들어 아래 그림과 같이 공유 버튼을 클릭한 후 퍼가기(Embed)를 선택한다.

아래와 같이 표시되는 Html 태그를 사용하여 동영상을 삽입할 수 있다.
<p><iframe width="560" height="315" src="https://www.youtube.com/embed/jSJM9iOiQ1g" frameborder="0" allowfullscreen></iframe></p>
댓글 기능 추가
DISQUS 또는 LiveRe 같은 서비스를 이용하여 댓글 기능을 추가 할 수 있다.
Disqus – The #1 way to build your audience
Disqus offers the best add-on tools for websites to increase engagement. We help publishers power online discussions with comments and earn revenue with native advertising.
disqus.com
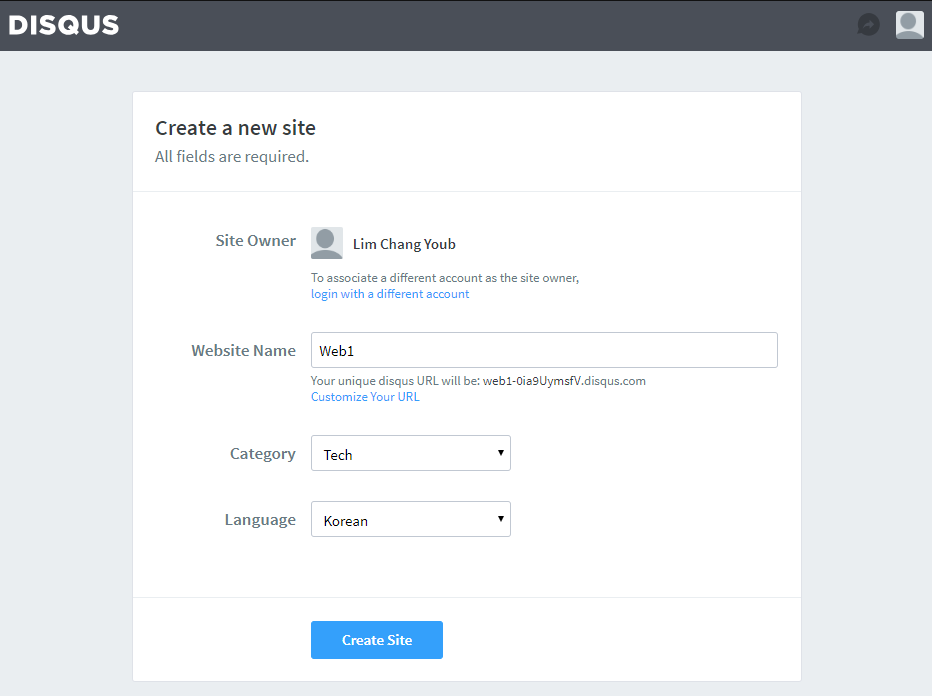
Create a new site 페이지에서 웹사이트를 등록한다.

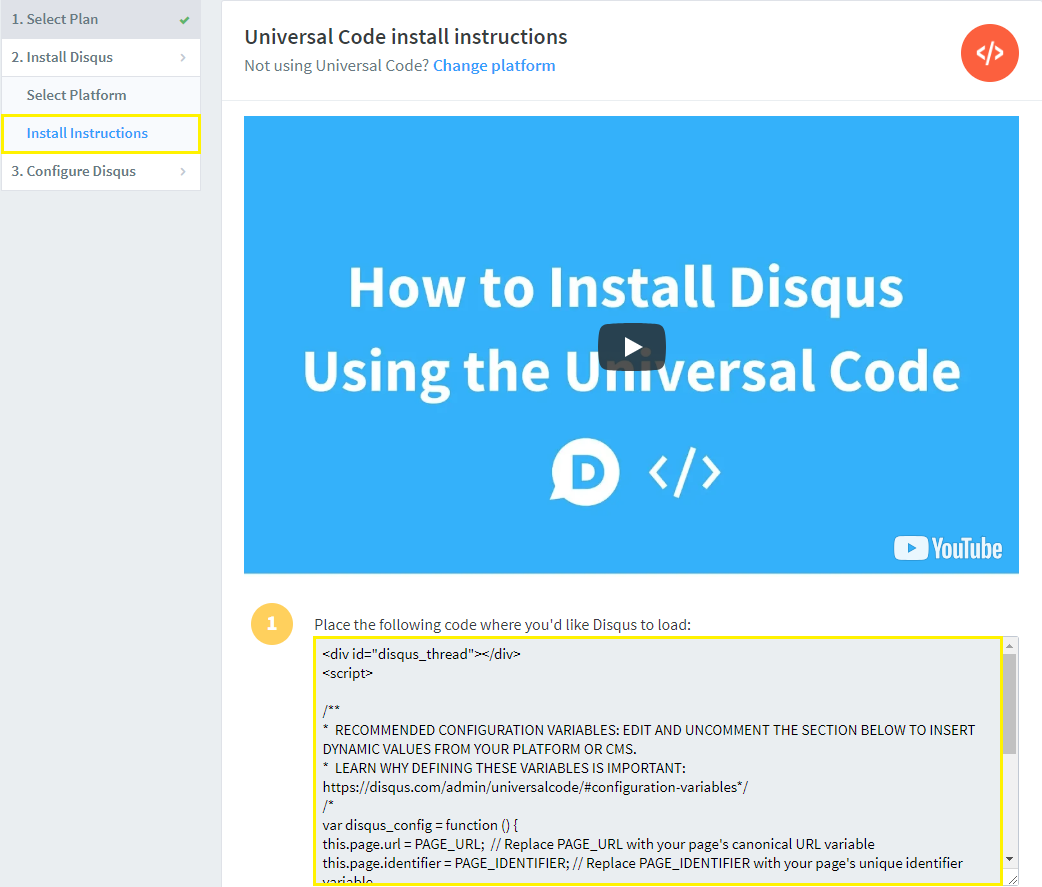
Install Instructions 메뉴에서 Html 코드를 복사하여 사용한다.

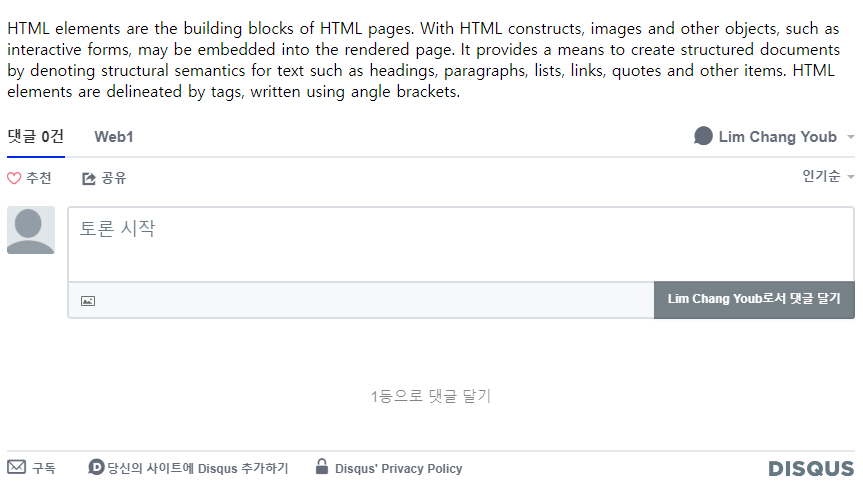
DISQUS에서 제공하는 HTML 코드를 추가하면 결과는 아래와 같다.

채팅 기능 추가
tawk 서비스를 이용하여 사이트에 채팅기능을 추가할 수 있다.
100% FREE Live Chat Software, Ticketing & Knowledge Base! - www.tawk.to
tawk.to is 100% free live chat software to monitor and chat with visitors on your website or from a free customizable page.
www.tawk.to
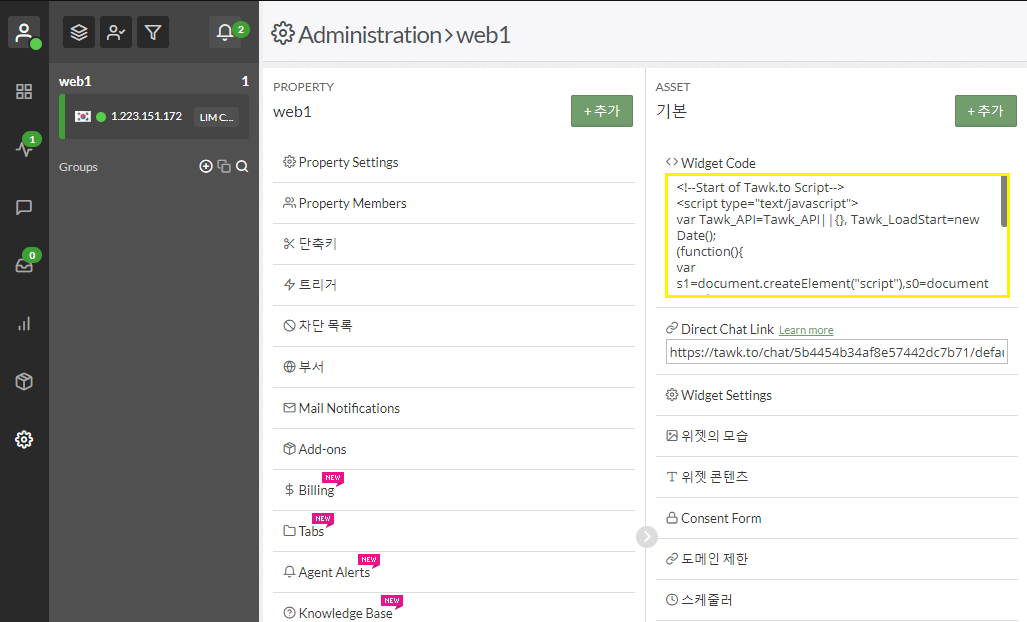
tawk에 접속후 사이트를 등록하고 Widget Code를 복사하여 Html에 붙여넣으면 채팅기능이 추가 된다.

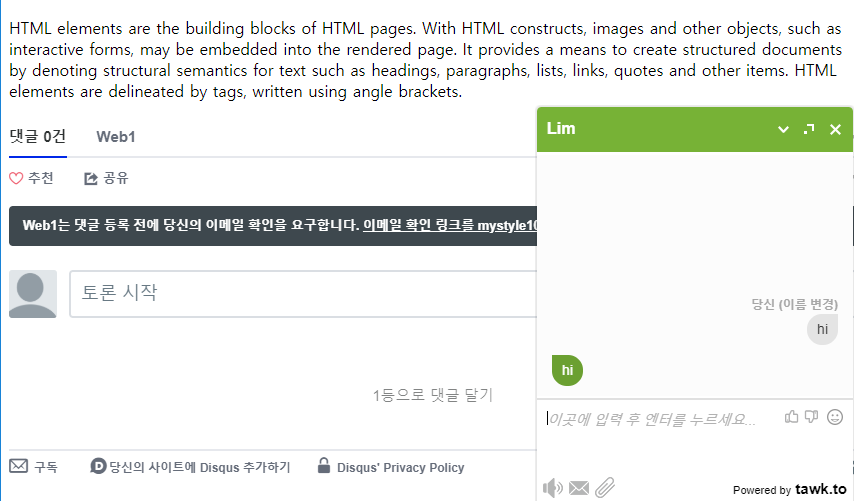
기능이 적용된 결과는 아래와 같다.
 728x90반응형
728x90반응형'Mark Up > Html' 카테고리의 다른 글
블록과 인라인 (0) 2018.10.04 HTML 색 (0) 2018.10.03 문자셋(Character set) (0) 2018.10.03 HTML 기본 구조 / HTML5 기본구조 (0) 2018.10.03 엔티티(Entity) (0) 2018.10.03
