-
728x90반응형
목차
개요
크기가 제한된
TextArea팝업창을 개발 중ScrollBar가 필요하였다.TextArea는 기본으로 스크롤바를 지원하지 않으며, 필요에따라 추가하여 사용해야 한다.스크롤바 디자인을 구현중
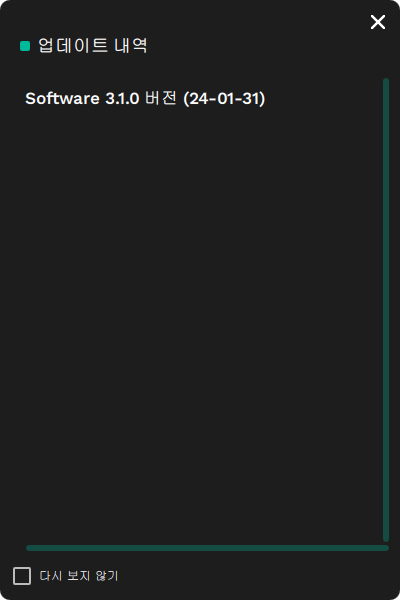
ScrollBar옵션인policy(정책)속성을ScrollBar.AsNeeded로 설정하였는데 스크롤이 필요치 않는 크기에서도 아래와 같이 비활성화된 스크롤바가 나타났다.
원했던 결과는 스크롤바가 필요치 않는 크기일 경우 스크롤바가 나타나지 않고, 스크롤바가 필요한 크기일 경우만 스크롤바가 나타나는 것이였다.
이러한 현상이 나타난 원인 분석 및
ScorllBar커스텀 방법에 대해 알아보자.ScrollBar 커스텀
문제가 되었던
policy(정책)속성에 대해 알아보자.policy속성을 지정하지 않으면, 기본 값은ScrollBar.AsNeeded이고, 설정할 수 있는 정책은 아래와 같다.Constant Description ScrollBar.AsNeeded 스크롤바는 내용이 커서 맞지 않을 때만 표시 ScrollBar.AlwaysOff 스크롤 바가 표시되지 않음 ScrollBar.AlwaysOn 스크롤바가 항상 표시됨 스크롤바 디자인 변경을 위해
contentItem속성을 사용하였다.ScrollBar.horizontal: ScrollBar { parent: scrollView height: 8 policy: ScrollBar.AsNeeded snapMode: ScrollBar.SnapAlways hoverEnabled: true background: Rectangle { color: appStyle.transparent } contentItem: Rectangle { implicitHeight: 8 radius: 10 color: appStyle.shade400 opacity: 0.3 /* 스크롤이 필요 없을 때만 적용됨 */ } }스크롤바 색상에 투명도를 적용하기 위해
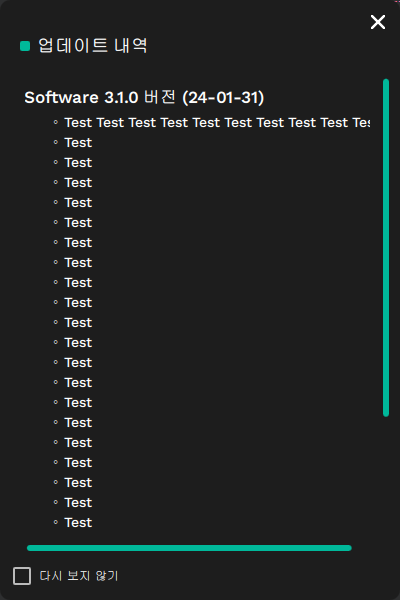
opacity: 0.3옵션을 설정 하였다. 그런데 여기서 문제가 발생한다.내용이 커서 스크롤이 표시될때는
opacity옵션이 아래와 같이 적용되지 않고, 스크롤이 표시되지 않아야 할때opacity옵션이 적용된채 스크롤이 나타나는 것이 였다.
opacity옵션을 사용지 않으니 스크롤은ScrollBar.AsNeeded속성에 의해 정상 작동 하였다.위 팝업창의
TextArea를 구성하는 코드는 아래와 같다.Flickable { id: scrollView Layout.fillWidth: true Layout.fillHeight: true Layout.leftMargin: 20 boundsBehavior: Flickable.StopAtBounds ScrollBar.vertical: ScrollBar { parent: scrollView width: 8 bottomPadding: 10 policy: ScrollBar.AsNeeded snapMode: ScrollBar.SnapAlways hoverEnabled: true background: Rectangle { color: appStyle.transparent } contentItem: Rectangle { implicitWidth: 8 radius: 10 color: appStyle.shade400 opacity: 0 /* 스크롤이 필요 없을 때만 적용됨 */ } } ScrollBar.horizontal: ScrollBar { parent: scrollView height: 8 policy: ScrollBar.AsNeeded snapMode: ScrollBar.SnapAlways hoverEnabled: true background: Rectangle { color: appStyle.transparent } contentItem: Rectangle { implicitHeight: 8 radius: 10 color: appStyle.shade400 opacity: 0 /* 스크롤이 필요 없을 때만 적용됨 */ } } TextArea.flickable: TextArea { id: textArea rightPadding: 20 readOnly: true textFormat: Text.MarkdownText wrapMode: Text.Wrap color: appStyle.theme ? appStyle.darkFontColor : appStyle.fontColor font.family: workSans.workSansMidium.name font.pixelSize: workSans.body2 text: popupWindow.content background: Rectangle { color: appStyle.transparent } } }728x90반응형'Mark Up > QML' 카테고리의 다른 글
[QT/QML] TableView 와 ListView의 차이점 (0) 2024.05.07 [QT/QML] 애니메이션 요소 (0) 2024.04.25